728x90
반응형
[HTTP] URI와 웹 브라우저 요청 흐름
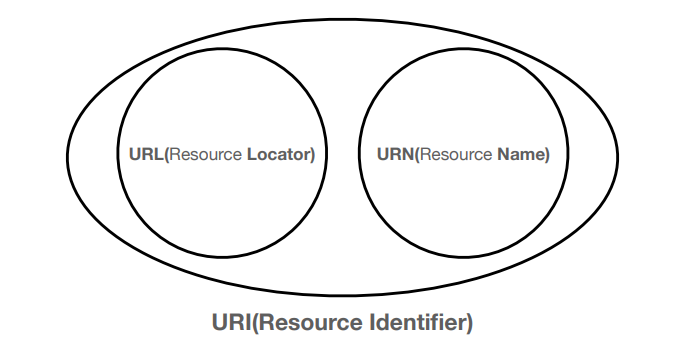
URI (Uniform Resource Identifier)
-> "URI는 로케이터(locator), 이름(name) 또는 둘다 추가로 분류될 수 있다.
- Uniform: 리소스 식별하는 통일된 방식
- Resource: 자원, URI로 식별할 수 있는 모든 것
- Identifier: 다른 항목과 구분하는데 필요한 정보

URL vs URN
- URL - Locator: 리소스가 있는 위치를 지정
- URN - Name: 리소스에 이름을 부여
- 위치는 변할 수 있지만, 이름은 변하지 않는다.
- URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않음
URL 분석
- scheme://[userinfo@]host[:port][/path][?query][#fragment]
- e.g.) https://www.google.com:433/search?q=hello&hl=ko
- 프로토콜: 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙 - http, https, ftp 등
- http: 80 / https: 433 포트를 주로 사용, 포트 생략 가능
- URL query: query parameter, query string으로 불림, 웹서버에서 제공하는 파라미터, 문자형태
- URL fragment: html 내부 북마크 등에 사용, 서버에 전송되지 않음
웹 브라우저 요청 흐름
- 웹 브라우저가 HTTP 메시지 생성
- SOCKET 라이브러리를 통해 전달
- A: TCP/IP 연결(IP, PORT)
- B: 데이터 전달
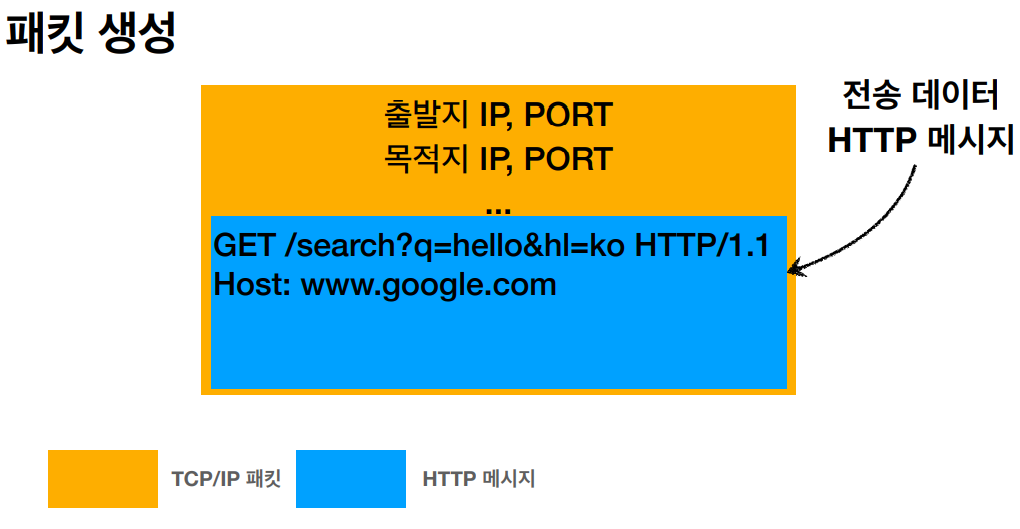
- TCP/IP 패킷 생성, HTTP 메시지 포함
- 서버에서 해당하는 정보를 HTTP 응답 메시지에 담아 클라이언트로 전송
- 클라이언트에서 rendering하여 화면에 표시

728x90
반응형
'IT 유용한 정보 > HTTP' 카테고리의 다른 글
| [HTTP] HTTP 헤더 (일반) (0) | 2021.01.16 |
|---|---|
| [HTTP] HTTP 상태코드 (0) | 2021.01.14 |
| [HTTP] HTTP 메서드 (0) | 2021.01.13 |
| [HTTP] HTTP 기본 (0) | 2021.01.05 |
| [HTTP] 인터넷 네트워크 (0) | 2021.01.04 |



